アドセンス2次審査に進むとき、
て書いてあったんですが、こういうの、初心者にとってはめっちゃハードル高い作業じゃないですか!?
そもそも<head>タグってどこ?変なとこいじってブログを真っ白にしてしまいそうで怖い!私、そんなレベル…
調べに調べまくったところ、なにやらSimplicityでは<head>タグの直後というのがすごくわかりやすいように出来ているみたいで!
初心者の私でも迷わず貼り付けできましたよー(・∀・)
Simplicity2のheadタグの直後の場所を画像で解説
テーマ「Simplicity2」の場合になります~
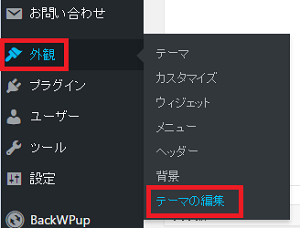
↓【外観】→【テーマの編集】へ移動。

↓【header-insert.php】の一番下に指定のコードを貼り付ければ「<head>タグの直後」に貼り付けられる仕様になってるみたいです。わかりやすい♡

親テーマでもいいようですが、私は子テーマ【Simplicity2 child】でやりましたよ~
貼り付けできたら「ファイルを更新」するのを忘れずにね。
使っているテーマによっては、HTML ページで<head>タグを探して<head></head>内に貼り付けるわけですが、うじゃうじゃしているコードの中から<head>タグを探す自信のない私にとっては、上のやり方はめっちゃわかりやすかったです☆
↓参考にしたのはSimplicityの公式サイトさんでの質問のやりとりです♡
参考 グーグルアドセンス コードの貼り付けについて/Simplicity
ちなみに、コードを貼り付けてもブログに変化があるわけではなく…
審査結果を待つだけでした~(私は4日ほどで審査結果が出ましたよ)
ちなみにちなみに。合格後は審査用で貼り付けたコードは消しちゃった。私はね(^_^;)
以上ー!
2次審査、がんばってください♡o(・ω・´o)