404ページをオリジナルのものにしてみました♡
やり方を調べてみるとphpをいじる方法が多く紹介されていますが、初心者の私にとってphpを触るのは恐怖!
ブログが真っ白になってしまったトラブルを経験している人の多くが「phpをいじったら~」てなことを言っていたので、めちゃくちゃ拒否反応があるんですー。
でもね。
なんとなんと、テーマ「Simplicity2」ならphpをいじることなく超簡単にカスタマイズできましたよん♪
どこまで親切なんだー、Simplicity!!!
ということで、Simplicity2で404ページをカスタマイズする方法です。
404ページとは?
そもそも404ページって知ってます?
サイトにアクセスしたときに、URLが間違ってたりページが削除されてて存在しなかった場合に「エラー」をお知らせするページのことです。
ネットサーフィンをしてて「お探しのページは見つかりません」てなったことありませんか?
あれです。
ちなみに、他にも403エラー、500エラーなどいくつかあるみたいだけど、その辺りはよく知らないので割愛~
カスタマイズすることのメリット
404ページなんてほとんどの人が見ることないので、そのままでも別にいいかなーっとも思うんです。でも、やるならとことんやりたくなっちゃう私。
こんなメリットがあると聞いたらやらずにはいられない♡
ユーザーの離脱を防げる、印象もいい
このブログはワードプレスで運営してます。テーマはSimplicity2です。この条件でカスタマイズしない404ページはこれ↓

Simplicityの場合はカスタマイズしなくても日本語で書かれているので事情は分かります。でも、なんとも殺風景ですよねー。
しかもリンクも何もないのでこの先どこへも行けず、ブラウザを閉じる人もいるかもしれません。
もしここに別ページへのリンクや案内を書けば、サイト内を回ってもらえる機会を作ることができます。
サイト内のクローラーの回遊性が高まる
SEOをちょろっとお勉強している人は分かると思いますが、ブログを検索結果に出すためには、サイトの内容を検索エンジンが知る必要があるんですね。
その内容を正しく知るために、クローラー(ロボット)が定期的に見回りをしてるらしいんです。
クローラーはリンクを通ってページを移動してくるようなのですが、もしも404ページに辿り着いてしまったとき。リンクがなければそこで見回りはストップしてしまいます。
もったいない!
できればここにリンクを置いてこの先の道筋を作っておいた方が、クローラーにたくさんサイトを回ってもらえる機会が増えるってわけ☆
(クローラーは1回ではサイトの情報を正確に把握しきれないから、何度も見てもらうことが必要みたいですよ)
これが、SEO的にいいんだって。
Simplicity2で404ページをカスタマイズする方法
文章をつくる
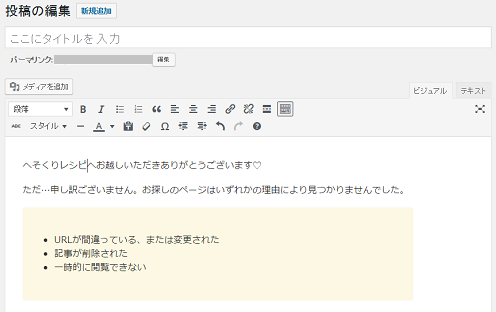
↓まず、ブログの投稿画面で404ページに表示する文章をつくります。リンクが必要であれば、ここでリンクも貼っといてくださいね。

一体何を書けばいいのか迷いますが、Googleの「有益な404ページを作成する」を一度読んでみるといいと思います。
他にも、検索すればその道に詳しい人が404ページの書き方を解説しているサイトがたくさん出てくるので、一度調べてみてください。
文章をウィジェットにコピーする
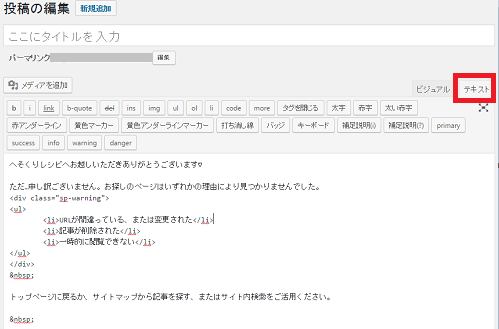
↓書いた文章をテキスト表示にして、コードを含む文章全体をコピーします。

これをウィジェットに貼り付けていきますよ~
ウィジェットでカスタマイズ
場所の説明です。
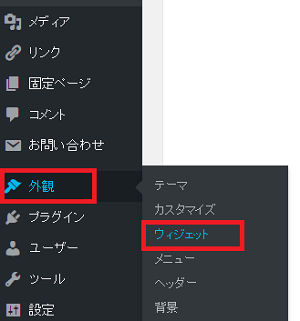
↓ダッシュボード左側の【外観】→【ウィジェット】をクリック。

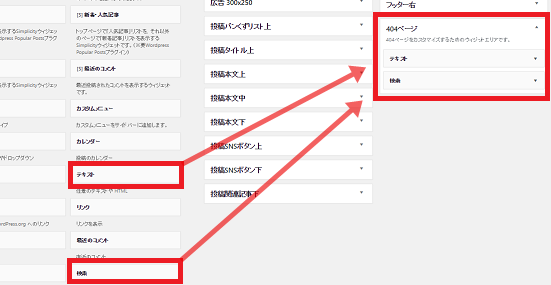
↓ここに404ページをカスタマイズするエリアがあるので、このなかに「テキスト」をドラッグしましょうー!ついでに私は検索ボックスも入れました~

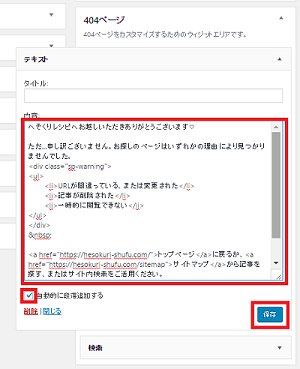
↓「404ページ」のなかに入れたテキストをクリックすると、内容が書けるようになってます。ここに、先ほどコピーした文章を貼り付けまーす。

最後に「保存」をするのを忘れずに♡
画像を変更する
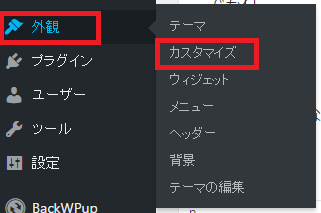
↓ダッシュボードから【外観】→【カスタマイズ】に移動します。

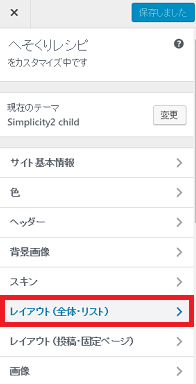
↓続いて、【レイアウト(全体・リスト)】に移動~

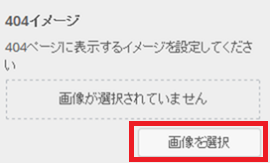
↓一番下に404ページに表示する画像を設定できる項目があります。アップロードしたい画像はあらかじめ用意しておくといいですね。

↓画像を選択したら「保存」するのを忘れずに!

できあがり♡
↓こんな感じで作りました(2017年1月時点)

愛着わく~(*´∨`*)
おわりに
Googleも有益な404ページを作成することをおすすめしています。これは自分のためではなく、読者さんが迷わないためですね♡
ただ。ここまで説明して何ですが、これよりもなによりも記事を書くことの方が最優先ですよー!
以上☆