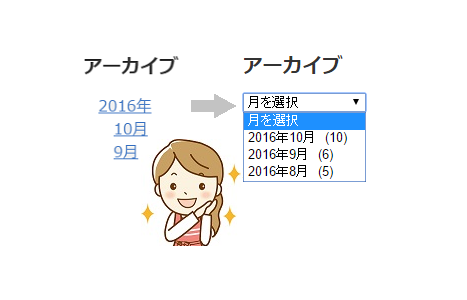
アーカイブの表示方法をコンパクトにしてみました!
初心者におすすめと評判のテーマ【Simplicity】なら、CSSをいじったりしなくてもプラグインを導入しなくても、クリック一つで簡単にカスタマイズできましたよ♡
アーカイブの表示方法を変更してみよう

アーカイブって何?
ブログに興味ないと聞きなれない言葉であろう「アーカイブ」。チラッと調べてみると、投稿したブログ記事を保存するフォルダのことのようですね。
そういう意味では「カテゴリー」もアーカイブのひとつみたいです。
ただ、ワードプレスではアーカイブは「月別のフォルダ」を指しています。

そもそもアーカイブって必要!?
この月別のフォルダ、そもそも必要なのか!?て話ですが。
私は他のブログを見るときに利用してます。
なんか好きだな~ってブログさんがあったとき、この人は過去にどんな記事を書いてるんだろう?この話の最初の方はどんな感じだったんだろ?とかで記事を探すときに便利なんです。
最近では自分がブログを書いてるので、ブロガーとして初期のころはどんな記事レベルなのかな~とか、どんな内容書いてたのかな~とかで利用したり(. .*)
「アーカイブを利用する人はそのブログのファンである♡」との意見も見かけたので、私はあった方がいいなーって思います。
設置する方法
まずは設置しなきゃですね!やり方をチラリと書きますよー。
テーマ【Simplicity】限定になりまーす。
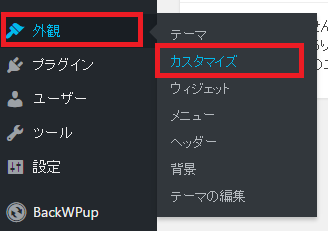
①まずダッシュボードから。【外観】→【カスタマイズ】をクリック!

↓
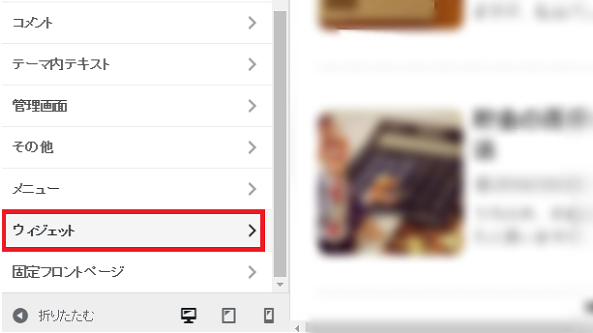
②左側、下から2番目の【ウィジット】をクリック!

↓
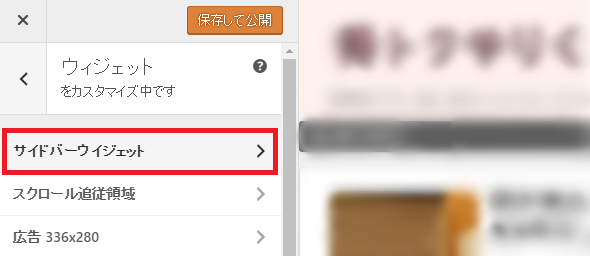
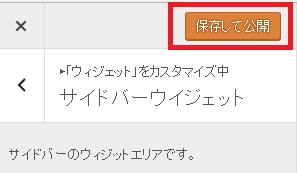
③【サイドバーウィジット】をクリック!

↓
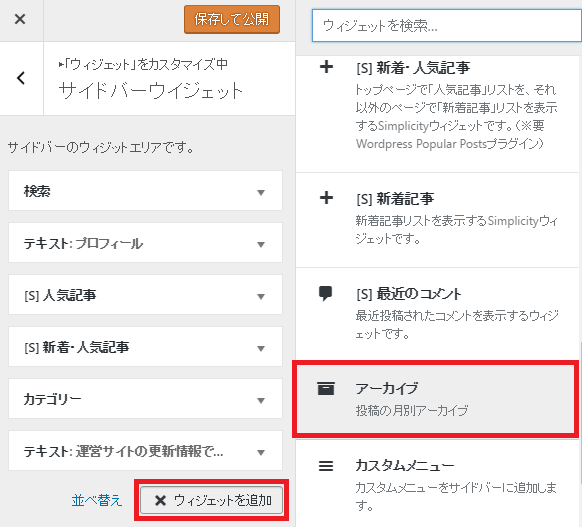
④【ウィジットを追加】を押すと右側に項目が出てくるので【アーカイブ】をクリック!

↓
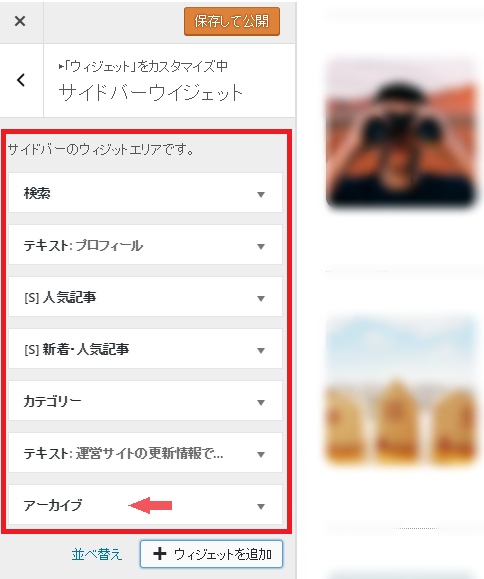
これでサイドバーにアーカイブが表示される設定になりましたよ☆

表示を変更する方法
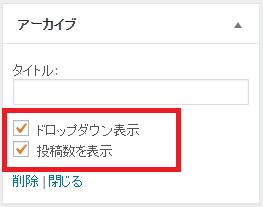
先ほどの画面で【アーカイブ】をクリック!出てきた編集画面で好きなところにチェックを入れましょう。

私はコンパクトにしたかったのでドロップダウン表示を選んでこんな感じになりましたよ。

ちなみに、タイトル欄に文字を入れるとブログ画面での「アーカイブ」の表示が違うものに出来るようですね。
編集が終わったら最後に一番上で【保存】をするのを忘れずにー!!

画面は違いますが、同じ編集が【ダッシュボード】→【外観】→【ウィジット】の場所からでも出来るので覚えておくといいですね(*´∨`*)

以上ー!


